Webtrends 2020wat mogen we verwachten?
Zoals de titel van het artikel al doet vermoeden, vragen we ons af wat we het komende jaar op onze beeldschermen zullen zien. Om daar op te antwoorden moeten we even kijken naar het internetlandschap en de voornaamste tools die we zullen gebruiken. Starten doen we met de browsers...

Chrome bleef in 2019 heer en meester met ongeveer 60% marktaandeel. Kneusje van de bende, Internet Explorer, daalt van 7% naar 5% en flirt daarmee met de kiesdrempel. Microsoft nieuwste browser Edge kent een kleine stijging en ik voorspel dat die zal verder gezet worden in 2020. Met de nieuwste update van de browsers zal deze gebruikmaken van Chromium, dezelfde engine van Chrome. Niet alleen zal dit hopelijk een vlottere ervaring opleveren voor de gebruikers. Het zal ons ook makkelijker in staat stellen om te experimenteren met nieuwe technologieën, waardoor ik vermoed dat we in 2020 zullen verder bouwen op wat de trendsetters deden in 2019. Wat zijn die trends dan wel? Blij dat je het vraagt.
Design trends
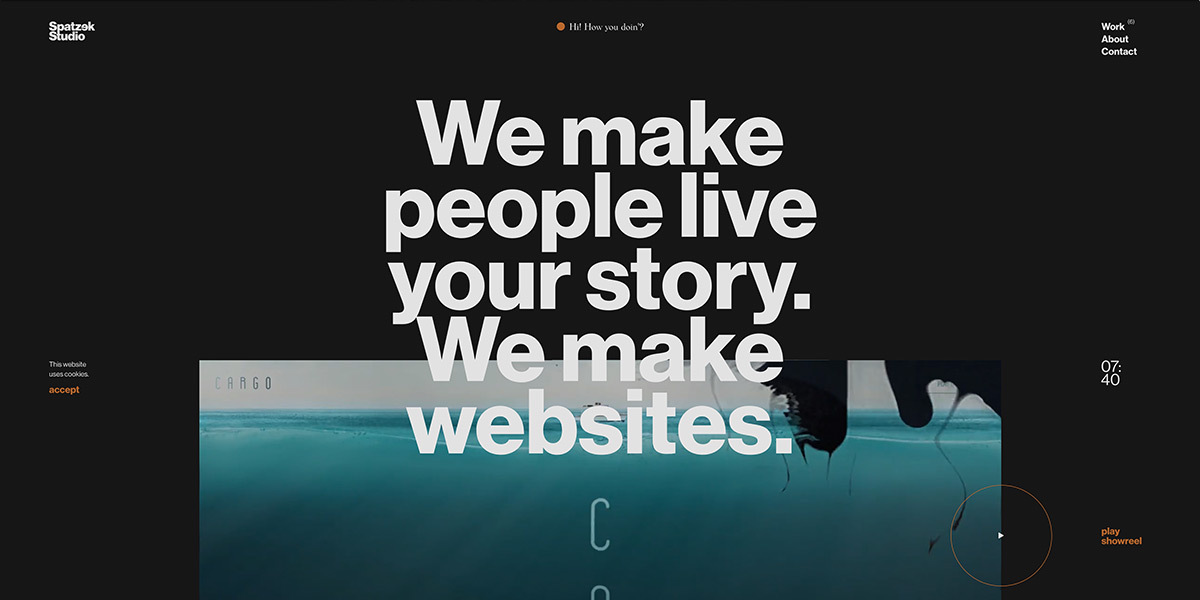
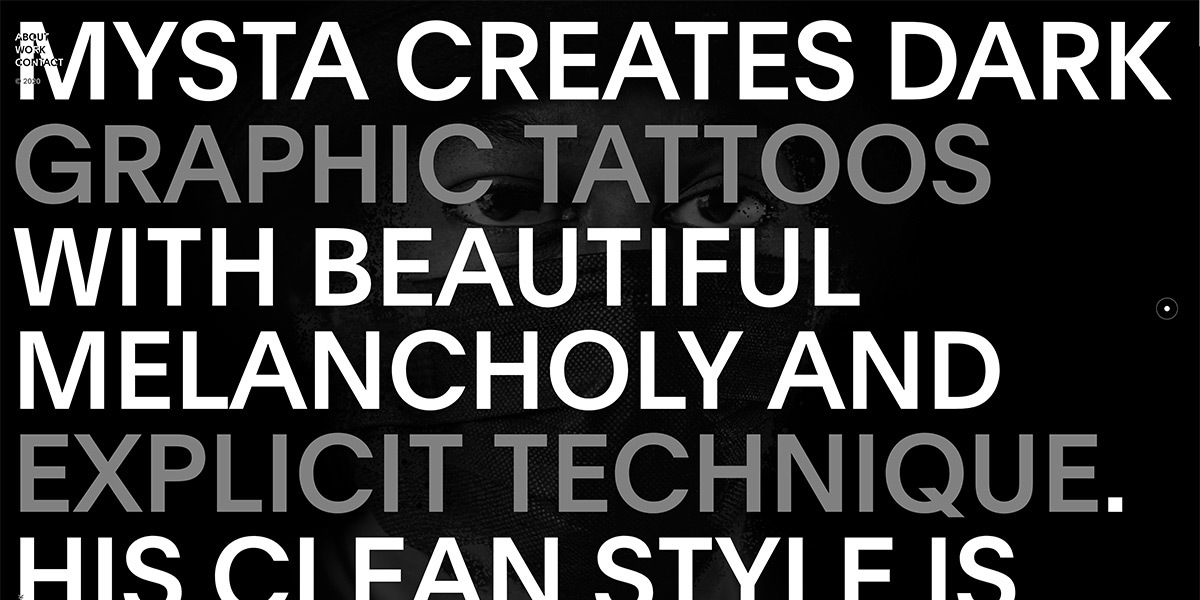
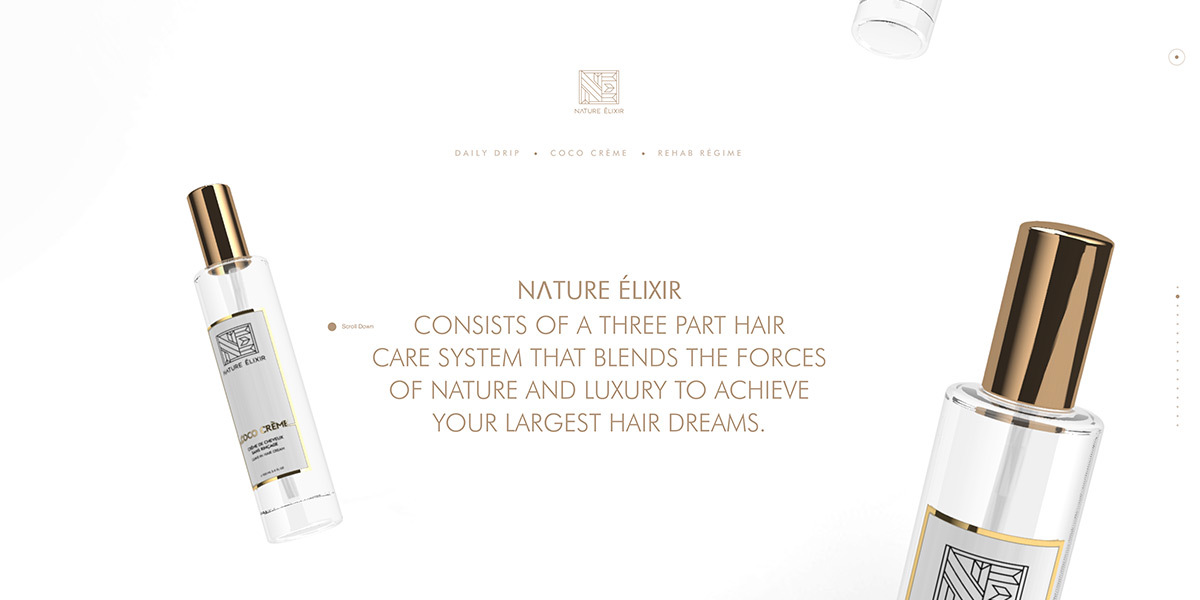
Grote typografie
Het internet is een eeuwig groeiend bos waar de bezoeker de bomen niet meer door ziet. Daarom is het van belang om je boodschap zo duidelijk mogelijk en zonder ruis over te brengen. Grote typografie zorgt ervoor dat je in één blik duidelijk kan maken waar je voor staat. Het is de spreekwoordelijke spotlight, hetgeen waarmee je de bezoeker bij zijn kraag vastgrijpt en meesleept in je verhaal.
Dat typografie naast een boodschap ook nog eens een sfeer kan neerzetten, is enkel maar mooi meegenomen. Grote bedrijven gespecialiseerd in typografie zorgen voor meer varianten op bekende lettertypes, in alle vormen en maten én geoptimaliseerd voor schermen. We zagen dit al in het voorbije jaar, maar ik zie dit zeker ook nog verder groeien de komende jaren.


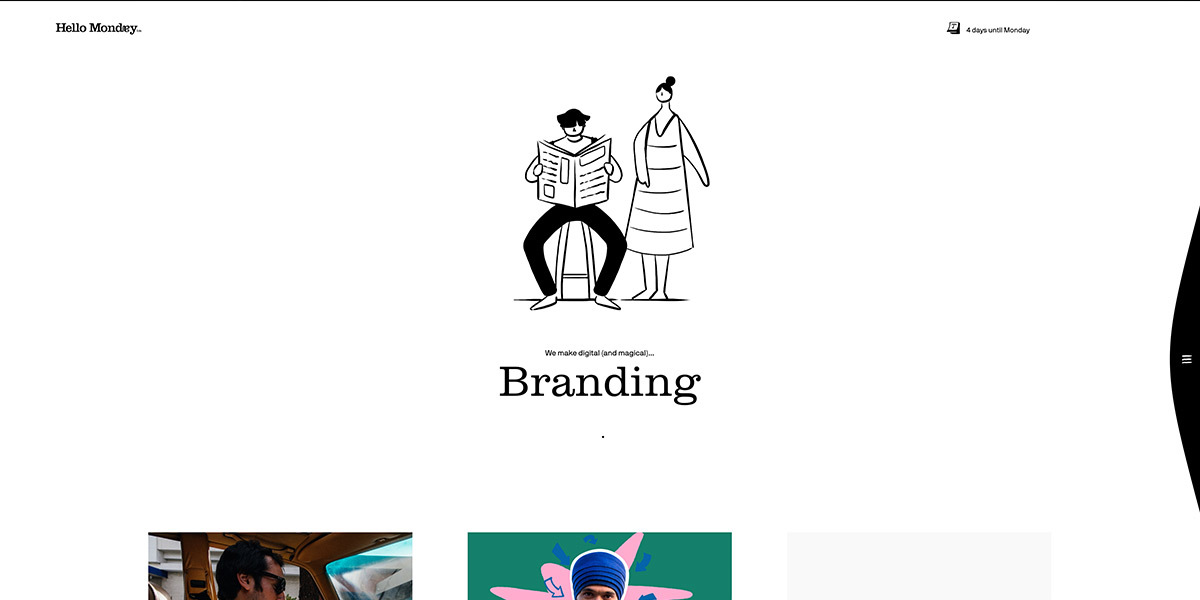
Witruimte en rust
Gooi een hoop elementen op een pagina, laat ze vechten om aandacht en geen enkel element zal aandacht krijgen. Zet één element omgeven met de nodige rust en het krijgt alle aandacht. We hebben de kracht van leegte en witruimte ontdekt en dat zullen we het komende jaar zeker meer zien.


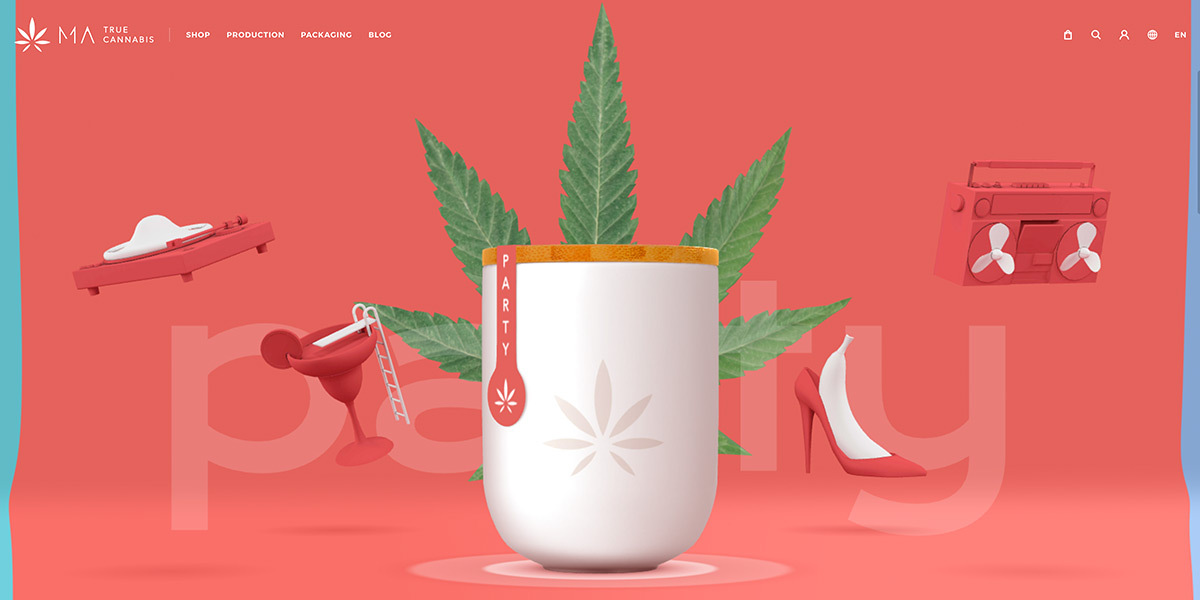
3D-elementen
Werp een blik op annual.awwwards.com en je zal iets opmerken wat voorheen eerder een uitzondering was dan een regel. Het gebruik van 3D wordt meer en meer omarmd en met goeie rede. De technologie en scripts evolueren constant en met de juiste optimalisatie kan je een unieke ervaring brengen.


We hebben de kracht van leegte en witruimte ontdekt en dat zullen we het komende jaar zeker meer zien.
Development trends

TypeScript
TypeScript begon vorig jaar eigenlijk al aan zijn opmars. De taal, ontworpen door Microsoft om grotere applicaties te maken voor zowel browsers als servers, groeide uit tot één van de populairste talen van 2019.
Een rondvraag op Stack Overflow, een site waar developers programmatorische vragen kunnen stellen aan elkaar, bevestigt de populariteit. TypeScript groeide tot de 3e meest geliefde taal, net achter Python & Rust. Het is dan ook niet verwonderlijk want er is veel om enthousiast over te zijn. Typescript is een superset van Javascript, wat concreet betekent dat alle Javascript ook perfect werkt in Typescript. Daarnaast zorgt het er ook voor dat de code op een meer leesbare manier wordt geschreven.
Het stelt ons daarnaast ook in staat om de nieuwe features van ES6 en ES7 te gebruiken, nog voor ze ondersteund worden door de grote browsers. De code kan dan gegenereerd worden naar een Javascript versie dat in alle browsers werkt.
Typescript is een superset van Javascript, wat concreet betekent dat alle Javascript ook perfect werkt in Typescript.

Verdere groei van Frameworks
Front-End Frameworks zijn intussen niet weg te denken uit het online landschap. De 3 grootste spelers Angular, React en Vue blijven samen groeien, hebben elk een grote community als achterban en krijgen regelmatig updates. React is op dit moment echter nog steeds de top als we kijken naar het aantal downloads. Met 5.000.000 downloads laat die Vue heel ver achter zich.
Maar er zijn nog meer spelers die zich wagen aan de race. Flutter is een open-source framework van Google, voornamelijk gefocust op Android en iOS. Sinds vorige maand hebben ze echter web support. Svelte, is een iets ouder maar eveneens interessant framework. Die moet het voornamelijk van de leesbare code hebben. Dart kende vorig jaar een stijging van 532%, maar focust zich ook voornamelijk op software. Welk framework je best leert, hangt heel hard af van het project. Ze hebben elk hun voor- en nadelen. Informeren en research doen, blijft de boodschap.

Nog meer Mobile-Centric Development
Dat mobiel meer dan ooit belangrijk wordt, is een understatement van het kaliber dat Jeff Bezos dezer dagen toch ook goed zijn boterham verdient. Daarom denk ik dat we in 2020 nog meer gaan focussen op Mobile First.
Zo zie ik een stijging in het gebruik van AMP. Het framework in handen van Google zag in 2019 een fenomenale stijging in bijdragers. Gmail kreeg ook een AMP-versie en er zijn intussen meer en meer elementen beschikbaar. Daarnaast is er nu AMP-ondersteuning in Next.js, het populaire server-side-render React framework. Next.js wordt gebruikt door grote spelers zoals Netflix, hulu en Github. Als één van die spelers op de kar springt, zou dit wel eens een groot sneeuwbaleffect kunnen creëeren.
Of zien we meer Progressive Web Apps? Hiermee krijgen sites functionaliteiten die je doorgaans enkel bij apps terugvindt. Denk dan aan één vloeiende gebruikerservaring, notificaties en de mogelijkheid om de ‘app’ te openen zonder internetverbinding.
One More Thing…
Strenger cookiebeleid en de queeste naar een alternatief
De waarheid gebied me te zeggen dat ik het hier ging hebben over het verder personaliseren van webervaringen. Maar door de strenge straf van onze gegevensbeschermingsautoriteit, vrees ik dat we de komende maanden vooral opdringerige vragen zullen krijgen om cookies te aanvaarden. Dus schrap ik het oorspronkelijke punt, zeker aangezien we voornamelijk cookies gebruiken om data te verzamelen.
Door opdringeriger toestemming te vragen, brengen we echter de bezoeker meer frustratie en dat zal uiteindelijk vooral nefast zijn voor de desbetreffende sites die zich aanpassen conform de wetgeving. Het luik waarin de gebruik de cookies moet accepteren, is als een laatste berg tussen de gebruiker en wat ze zoeken. Het kan niet de bedoeling zijn dat we in naam van privacy inboeten op gebruiksvriendelijkheid.
De gebruiker moet bewust zijn van het gebruik van cookies en moet deze makkelijk kunnen aanpassen. Daar zijn we het mee eens. Gebruikers informeren en controle geven over hun data is van uiterst belang. Is onze huidige manier van werken echter wel de juiste? Ligt de verantwoordelijkheid bij de eigenaar van de site?
Google probeert met Privacy Sandbox een alternatief aan te bieden. Hierbij gaan ze samen met de online community op zoek naar een werkwijze waar zowel rekening houden wordt met de wensen van de gebruiker, als de site-eigenaar en de adverteerders. Benieuwd wat deze zal brengen.
Kanttekening enConclusie
De webdevelopment-wereld is een volatiele plaats waar frameworks en start-ups als paddenstoelen uit de grond schieten. Echter, niet alles is een lang leven beschoren waardoor we altijd waakzaam moeten blijven bij het implementeren van nieuwigheden.
Blindelings de trends volgen is nooit een goed idee. Het is van uiterst belang om alles op projectbasis te bekijken en bij het implementeren zorgvuldig te kunnen verantwoorden waaròm je dat doet. Een 3D-element toevoegen zal een site niet maken of kraken. Het kan echter een extra zijn die je verhaal versterkt.
Idealiter zetten we zelf de trends! Ben je iemand die zoekt naar dat tikkeltje extra in je website? Aarzel niet van contact op te nemen. We bekijken graag wat we voor je kunnen doen.
