Redirects en 404'sbruggen en lichttorens van je website
Mark Twain schreef ooit “The only person who likes change is a baby with a wet diaper” en vatte daarmee de mensheid en onze liefde voor gewoonte samen. Wat hij toen onmogelijk kon weten, is dat dit ook geldt voor zoekbots. Hoe zorgen we ervoor dat je vernieuwde site omhelsd wordt door zowel bezoeker als bot? Twee essentiële componenten helpen ons hierin.

301 bruggen van oud naar nieuw
Bij elk nieuw project analyseren we de structuur van de URL’s en stellen we ons de vraag: wat behouden we en/of wat kunnen we verbeteren? Het is namelijk zo dat een duidelijke en goed gestructureerde URL op lange termijn zijn vruchten afwerpt op vlak van SEO. Dit komt echter met een neveneffect. Als we de URL aanpassen, werken uiteraard de oude links niet meer en deze zijn allemaal al gelezen door Google. Wanneer Google een grote verzameling aan 404-pagina’s opmerkt, zal die ons afstraffen met als resultaat dat de pagina’s telkens lager zullen zakken of gewoonweg niet meer zichtbaar zullen zijn. Om te vermijden dat ons harde werk voor niets was, bouwen we bruggen.
Deze bruggen sturen de gebruiker of bot naar de juiste desbetreffende pagina. Het is hierbij van belang dat we gebruik maken van een 301 redirect. Hiermee communiceren we naar een zoekmachine dat de oude URL mag vergeten worden en vervangen door de nieuwe. Voor kleine websites is dit een behoorlijk rechtlijnig proces, voor complexere sites is dit een grote opdracht. Hoe pak je dit aan als het gaat over een site met duizenden producten? Door een extra laag code te schrijven die de oude URL opbreekt in stukjes en interpreteert welk soort pagina het is en die dan door te verbinden naar de specifieke nieuwe versie.
Om te vermijden dat ons harde werk op vlak van SEO voor niets was, bouwen we bruggen met 301 redirects.
Op die manier heb je een vlotte doorstroom van klanten en bots zonder enige vorm van frictie. Alles wordt achter de schermen opgevangen en de gebruiker merkt in een ideaal scenario enkel op dat de pagina-layout vernieuwd is.
Dit is de theorie, in de praktijk heb je echter altijd links die niet meer kunnen doorgelinkt worden. Er wordt bijvoorbeeld besloten om bepaalde producten of blogberichten niet mee te nemen naar de vernieuwde site? Hoe vangen we dit op? De bezoeker is op dit moment verdwaald op zee en voor die zeelui bouwen we een lichttoren.
404 pagina’s als lichttoren
Wanneer een pagina niet meer bestaat komt de bezoeker terecht op de fameuze 404 pagina. Het belang van deze pagina kan niet genoeg onderstreept worden. Ook hier maken we het onderscheid tussen de zoekmachines en de gebruiker. Vanuit een technisch standpunt moet deze pagina een HTTP Header bevatten met de 404, zodat Google en de browser op de hoogte is dat deze pagina niet meer bestaat. Maar nog belangrijker: een goed opgebouwde 404 pagina fungeert als een lichtbaken die de gebruiker de juiste richting uitstuurt.
Zet een stap achteruit en bekijk de ervaring van de bezoeker op je site als een reis. Een persoon reist doorheen je site en komt opeens op een 404 pagina. Het is heel belangrijk dat de gebruiker op geen enkele manier het gevoel krijgt dat zijn reis wordt onderbroken. Een mooi ontworpen en goed doordachte 404 pagina, al dan niet met een ludieke knipoog, is een absolute meerwaarde voor elke site en duwt je site een niveau hoger op vlak van gebruiksvriendelijkheid.
Een goed opgebouwde 404 pagina fungeert als een lichtbaken die de gebruiker de juiste richting uitstuurt.

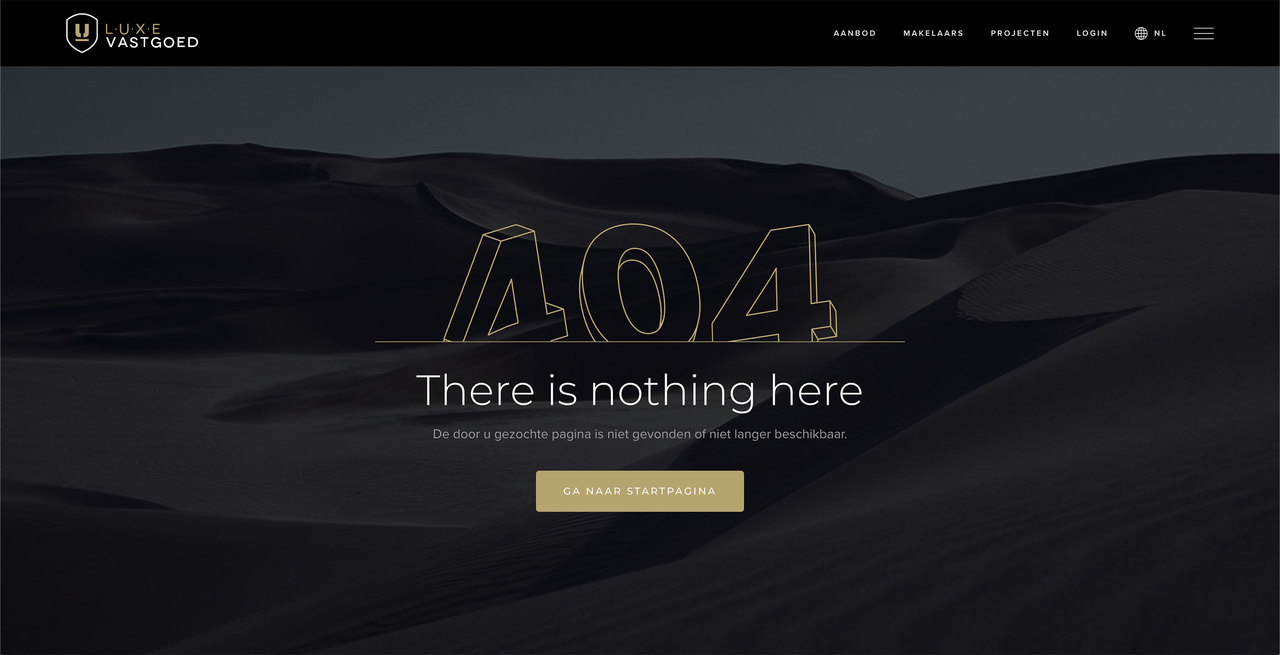
Exhibit A: Luxevastgoed
Een mooi voorbeeld van zo’n gebruiksvriendelijke 404 pagina vind je bij Luxevastgoed. De site verzamelt de beste luxe panden en op de 404 pagina zien we een dor woestijnlandschap. Een kleine knipoog dat je hier geen panden zal vinden.

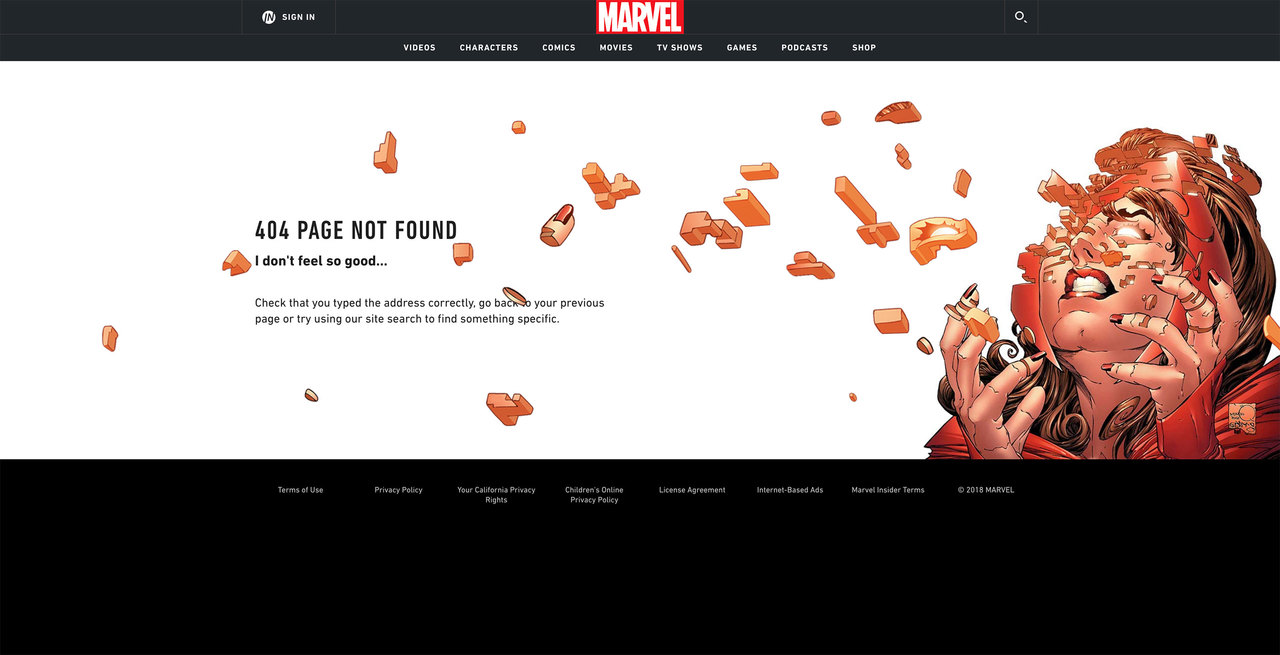
Exhibit B: Marvel
Marvel gaat voluit voor een 404 pagina die in lijn ligt met hun comics. Zo zie je telkens een ander personage waar iets verkeerd mee loopt. In hun tekst geven ze enkele tips waar je best op let bij het surfen.

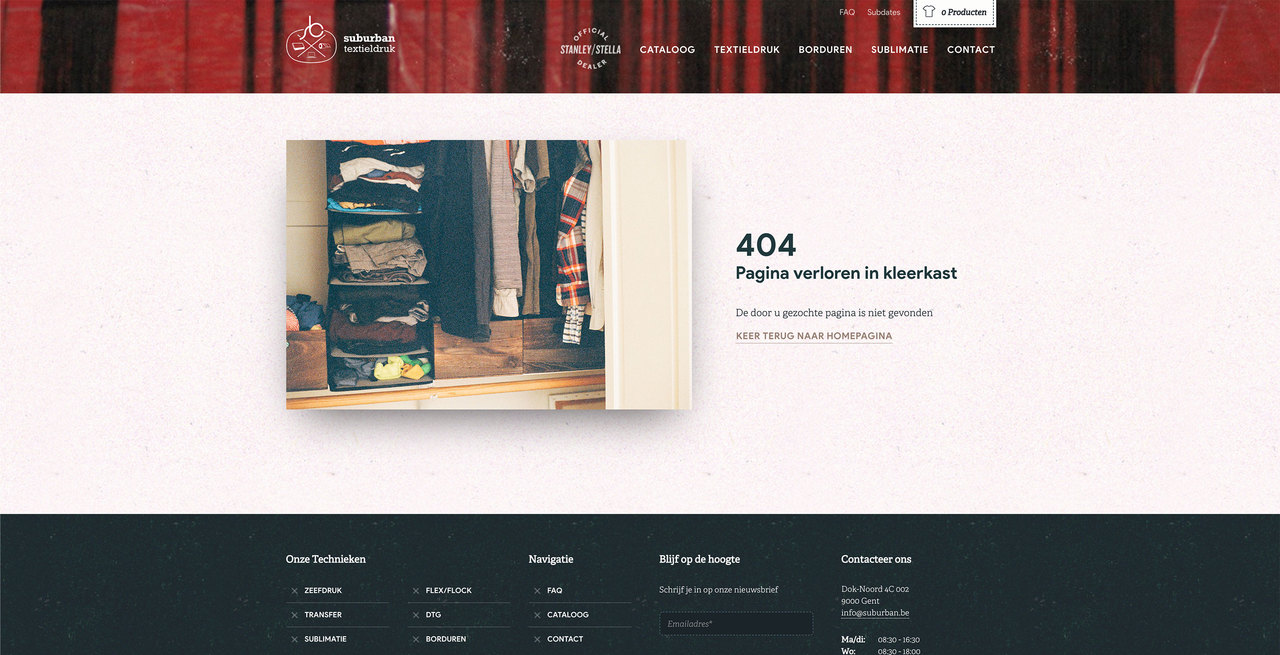
Exhibit C: Suburban
Een 404 pagina hoeft geen complexe animaties te hebben, soms kan de juiste afbeelding en tekst al genoeg doen om wat ludieker uit de hoek te komen. Suburban is een textiel-drukkerij dus de tekst daarop aanpassen is een kleine moeite met een grote return.

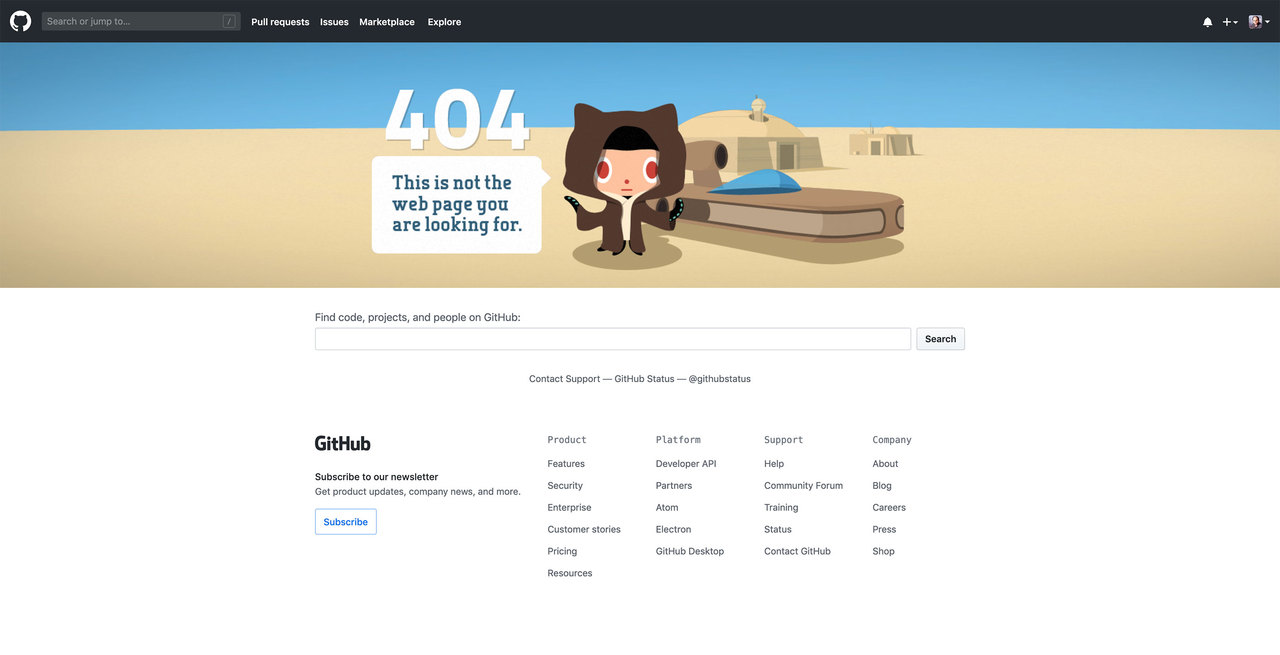
Exhibit D: Github
Github out zich volledig als geek door een dikke referentie naar Star Wars te brengen. Losstaand van de leuke ludieke header, staar er ook een zoekfunctie centraal. Omdat Github onderdak biedt aan een gigantisch aantal projecten, is de zoekbalk een heel logische keuze.

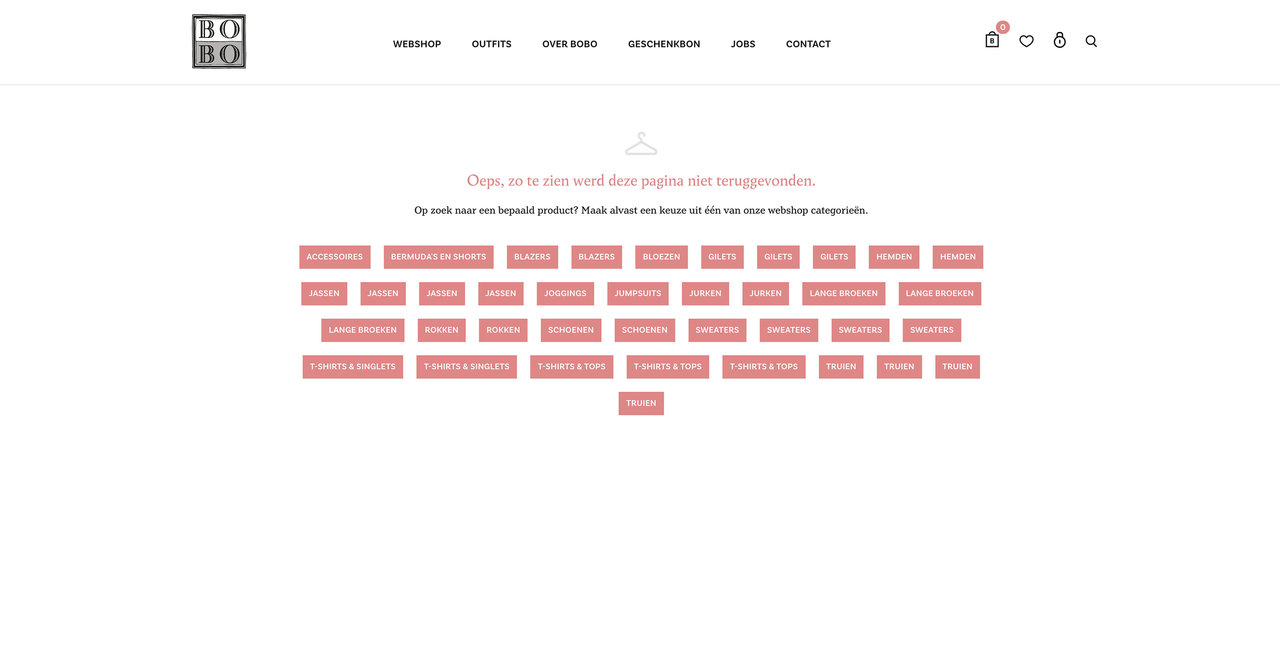
Exhibit E: Bobo
Bobo kiest een soortgelijke aanpak. Door de verschillende categorieën nog eens te vermelden, zorgt het voor een heel goeie doorstroom van de gebruiker naar een andere pagina. Op die manier vermijden we dat de bezoeker vast komt te zitten.

Exhibit F: Gymbox
Of je kan wat inboeten aan gebruiksvriendelijkheid om volledig in te zetten op humor. Zo dacht ook Londense Gymbox, die over het hele scherm een GIF toont van een foute aerobics dans. Het is niet alleen heel tongue-in-cheek, het toont ook dat je een goeie portie zelfrelativering hebt.

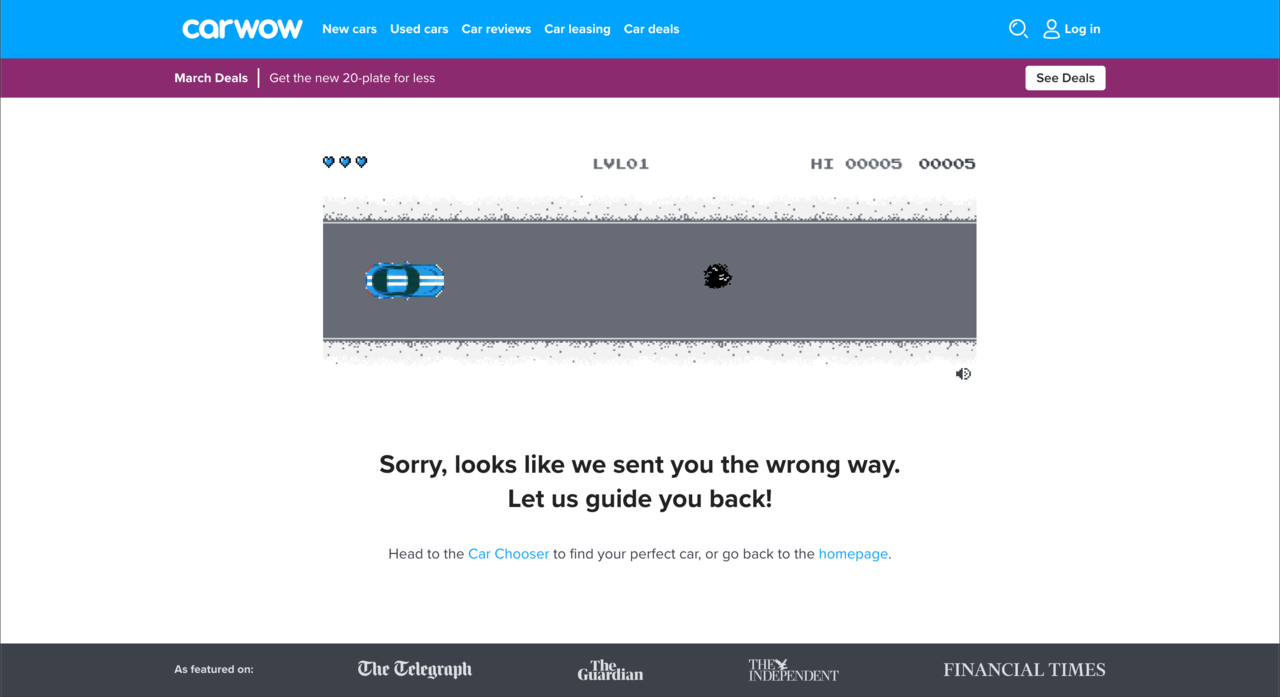
Exhibit G: Carwow
Een 404 pagina hoeft ook niet puur informatief te zijn. Het is de uitgelezen kans om de bezoeker te verrassen met iets entertainend. Zo dacht ook het Britse Carwow, die een mini-game programmeerde op hun 404 pagina.
Redirects en 404'sConclusie
Het heeft behoorlijk wat voeten in de aarde als je wilt dat je initieel geen daling ziet in je cijfers bij het introduceren van een nieuwe site. Enkel door ervoor te zorgen dat alle nodige 301 redirects werken, in combinatie met een doordachte 404 pagina, blijft de gebruiker terugkeren. Bruggen en lichttorens, essentieel voor consistente trafiek.
Er komt veel kijken bij het vernieuwen van sites.
Zorg dat je de juiste partner hebt.

