Een beeld zegt meerdan 1000 woorden
We halen veel trots uit het leveren van prachtige, functionele websites. Elke klant heeft zijn eigen uitdagingen en het is altijd fijn om die te kunnen overwinnen. We merken echter dat één van die uitdagingen ook een struikelblok is voor onze klant, meer bepaald met afbeeldingen.

Afbeeldingen zijn doorheen de jaren nog belangrijker geworden dan vroeger. We gebruiken ze voor belangrijke sfeerschepping aan de hand van grote afbeeldingen.
Het is een essentieel deel geworden van de gereedschapskist en het moet dus ook ten volle benut worden. Een lelijke of onscherpe afbeelding kan namelijk het verschil maken tussen een aankoop of een verloren bezoeker.
Dus concreet: je website of webshop staat online, alle content werd erin geplaatst en je bent klaar om dit met regelmaat te onderhouden. Hoe kan je garanderen dat je site er nog steeds spik en span blijft uitzien? Wij hebben enkele tips voor jullie.
Hoe kan je garanderen dat je site er nog steeds spik en span blijft uitzien? Alles start bij het vinden van de juiste foto.

TIP 1: De juiste foto kiezen
Alles start bij het vinden van de juiste foto. Velen denken dat een fotograaf de enige juiste optie is. Het is ook vrij logisch. Elk bedrijf is uniek, heeft zijn eigen tone of voice en een goede fotograaf weet die perfect in te kaderen. Hoewel ik dit iedereen aanraad, is de realiteit soms dat er geen budget is voor zo’n investering. Dus dan komt de logische vraag: wat kunnen we nog doen? Wel, het antwoord daarop is afhankelijk van sector tot sector.
Bedrijven die werken in de fashion industrie, kunnen regelmatig terugvallen op campagnebeelden van leveranciers. Deze professioneel gemaakte foto’s zijn gemaakt met als doel om de schoenen of kleding zo aantrekkelijk mogelijk te maken. Eigenlijk kan je hier vaak niets verkeerd mee doen.

Neem je tijd om de juiste beelden te zoeken op Shutterstock. Er zijn heel wat pareltjes te vinden.
Ik wil jullie zeker ook het alom bekende Shutterstock meegeven. Iedereen kent intussen de imagebank waar enorm veel op te vinden is. Hierbij wil ik wel even een kanttekening maken dat het belangrijk is om goed te zoeken. Niet alle afbeeldingen zijn even sterk en sommige zien er ronduit fake uit. Neem je tijd om de juiste beelden te zoeken. Ben je klant bij ons? Dan kunnen wij deze afbeeldingen aankopen voor je en aanleveren. Kleine moeite voor ons als we weten dat het de site ten goede komt.
Als laatste optie wil ik het ook hebben over copyright-free foto’s. Het is intussen mogelijk om via online diensten zoals Unsplash heel mooie foto’s te verkrijgen. Het enige wat die vragen, is een vermelding van de fotograaf op de site. Het is een kleine moeite om uiteindelijk een kwalitatief beeld op je site te hebben.
Ik wil zeker meegeven om altijd op zoek te gaan naar beelden die goed bij elkaar passen. Het kleurgebruik is hiervoor heel belangrijk. Als je ongesatureerde beelden gebruikt op de ene plaats, hoor je best daar consistent in te blijven voor de rest van de pagina.
TIP 2: De verschillende types
Wie al ooit te maken kreeg met afbeeldingen, weet dat er verschillende soorten zijn. Bij het exporteren in Photoshop krijg je ook de keuze welk type je graag had gewild. Zonder enige voorkennis kan dit gewoon koffiedik kijken zijn. Daarom heb ik even kort samengevat welke types je best gebruikt in welke scenario’s. We beginnen met de bekendste:
JPG/JPEG
Dit formaat wordt gebruikt in 95% van de gevallen. Als je niet zeker weet welk type best te gebruiken, is JPG de perfecte back-up. Binnen Photoshop kan je ook de kwaliteit aanpassen. Wij raden aan om de kwaliteit aan te passen naar 75-80%. Normaliter zou je met het blote oog nooit het verschil mogen zien met 100%. Het is een snelle manier om de bestandsgrootte naar beneden te duwen.
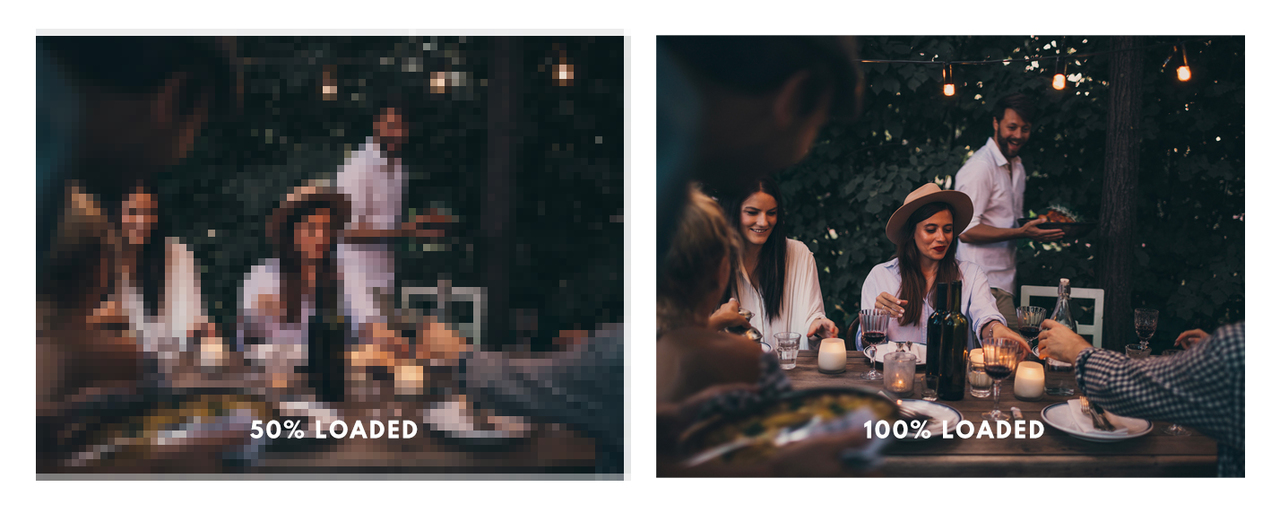
Wanneer je de keuze krijgt, zorg dat het een Progressive JPEG is. Concreet houdt dit in dat de afbeelding eerst blurry zal ingeladen worden tot het volledig is ingeladen. Dit zorgt voor een betere laadervaring.

PNG
Wij gebruiken PNG het liefst bij illustraties. Tekeningen waar de kleurschakeringen beperkter zijn dan bij een foto. Met PNG ben je zeker dat je geen kwaliteitsverlies hebt. Het stelt je ook in staat om met transparantie te werken, wat interessant kan zijn als je de tekening wil laten deel uitmaken van de pagina, zonder dat je het gevoel hebt dat het in een kader staat.
GIF
Het gebruik van GIF’s kreeg de voorbije jaren een stijging. Lang werd er niets meer gedaan met dit formaat, maar vanwege de mogelijkheid om verschillende frames toe te voegen, wordt dit voornamelijk gebruikt als een manier om minieme animatie toe te voegen aan je foto of illustratie.


WEBP/WEBM
Dit zijn de nieuwste types. WebP (Web Picture) en WebM (Web Movie) worden intussen ondersteund door de meeste moderne browsers. Internet Explorer en Safari kunnen deze op dit moment nog niet weergeven maar Safari zal het komende jaar echter het formaat beginnen ondersteunen. Wat de weg vrijmaakt voor de meeste ontwikkelaars om het formaat te beginnen gebruiken. Het grootste voordeel is de enorm lichte bestandsgrootte en uitstekende kwaliteit. Tot nu toe hebben we bewust dit type nog niet geïmplementeerd, maar we voorzien toch de switch te maken de komende jaren.
TIP 3: Formaten
Eerlijkheid gebied me te zeggen dat ik moeite had met het schrijven van dit hoofdstuk, puur omdat het zo afhankelijk is van de plaatsing. Ik kan het hier uitgebreid hebben over de verschillende dimensies van een afbeelding en het verschil tussen een foto in landschap- of portretvorm. De echte meerwaarde voor jou, eigenaar van een website, is daarbij best minimaal. Daarom heb ik geprobeerd om de essentie de distilleren naar enkele belangrijke vuistregels.

Vorm
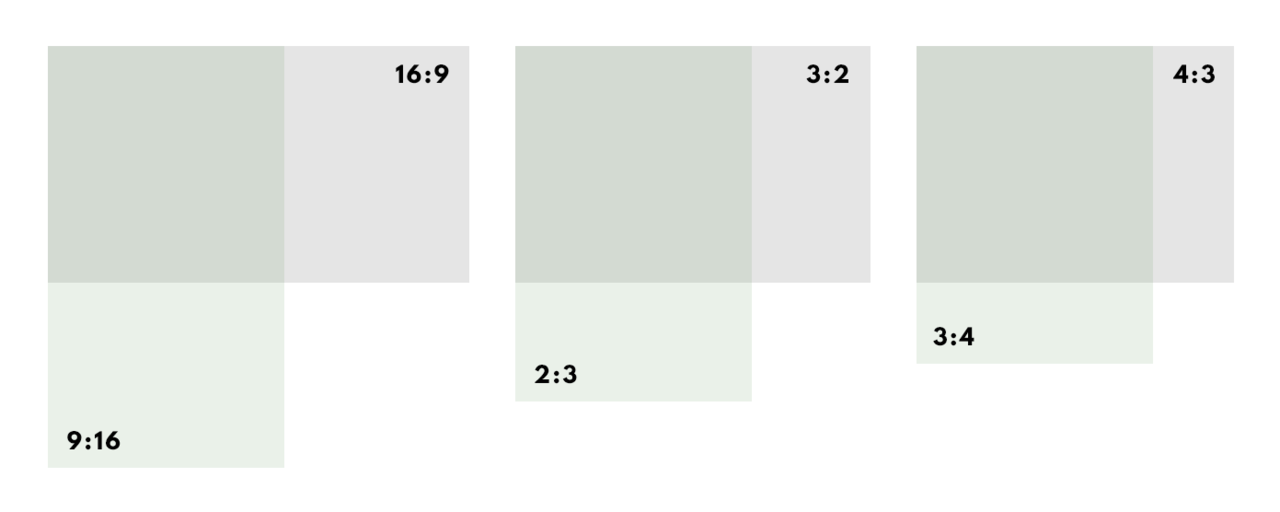
Het is altijd belangrijk na te denken over de vorm van de afbeelding. Heel simplistisch gezegd, wil je langwerpige, hoge of een vierkante afbeelding. Ongetwijfeld weet je daar direct het antwoord op. Wil je een vierkante afbeelding? Dan mag je dit hele stuk overslaan. Wil je echter een rechthoek? Dan kan je terugvallen op vastgelegde standaardformaten. Standaard worden deze liggend gebruikt, maar je kan deze omvormen om een rechtstaande rechthoek te maken. Ik som er hier enkele op.
3:2
Een formaat dat het dichtst aanleunt bij de Gouden Regel. Dit ratio werd ook vroeger gebruikt bij 35mm film. Dit is een liggende formaat, als je dit wilt aanpassen naar een staand formaat, gebruik je gewoon 2:3. Dit geldt voor alle andere formaten hierna.
4:3
Dit was lange tijd het ratio van de meeste computerschermen.
16:9
Een ratio dat momenteel de standaard is voor alle schermen en films. Omdat dit hetzelfde ratio is van alle schermen, gebruiken we meestal dit ratio voor achtergrondafbeeldingen.
Als je alle tips volgt zoals we hierboven vermeld hebben, zou je nooit meer dan 1MB per foto mogen hebben.
Dimensies
Over dimensies kan ik vrij kort zijn: blijf onder de 1920pixels breedte. De meeste onder jullie zullen nooit meer dan dit gebruiken. Grotere afbeeldingen kunnen gebruikt worden om scherp beeld te brengen op retina-schermen, maar dan moet er een kosten-batenanalyse gedaan worden om te zien of de impact op de beschikbare serverruimte te verantwoorden is. Willen jullie toch optimaliseren voor retina, dan mag je het aantal pixels verdubbelen naar 3840pixels maar gebruik dan sowieso het JPEG/JPG-type.
Nemen we jouw site ook onder handen?
Aarzel niet ons te contacteren.Laatste tip enConclusie
Op het einde van de rit wil je een afbeelding die kwalitatief is, geoptimaliseerd voor het web én idealiter niet te veel plaats inneemt op je server. Als je alle tips volgt zoals we hierboven vermeld hebben, zou je nooit meer dan 1MB per foto mogen hebben. Uiteraard zijn er uitzonderingen mogelijk maar dit is een vuistregel waar je best niet te veel van afwijkt. Weet dat de mogelijkheid bestaat dat je CMS extra afbeeldingen genereert per pagina. Als je niet van bij het begin nadenkt over de afbeelding, kunnen de serverkosten heel snel oplopen.
