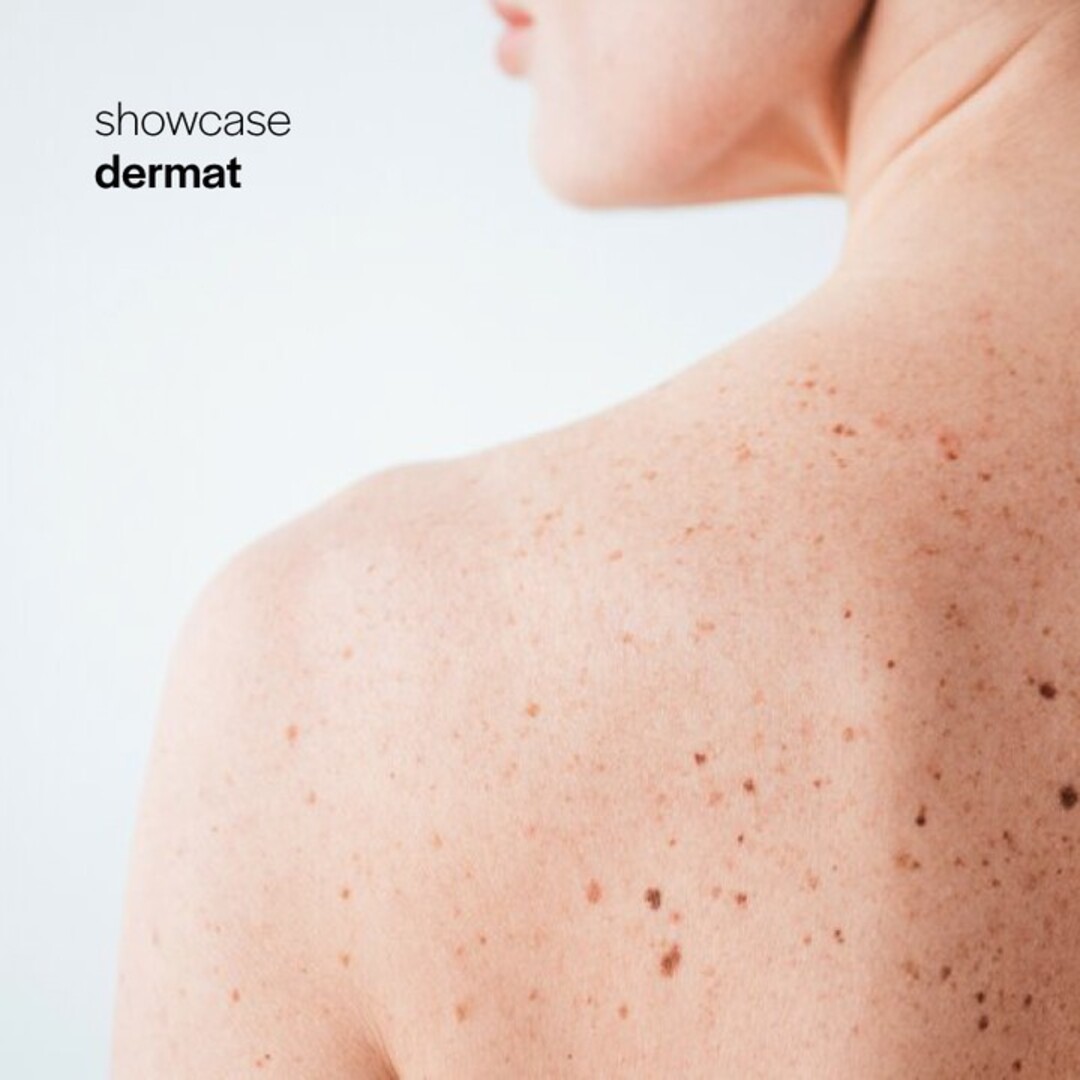
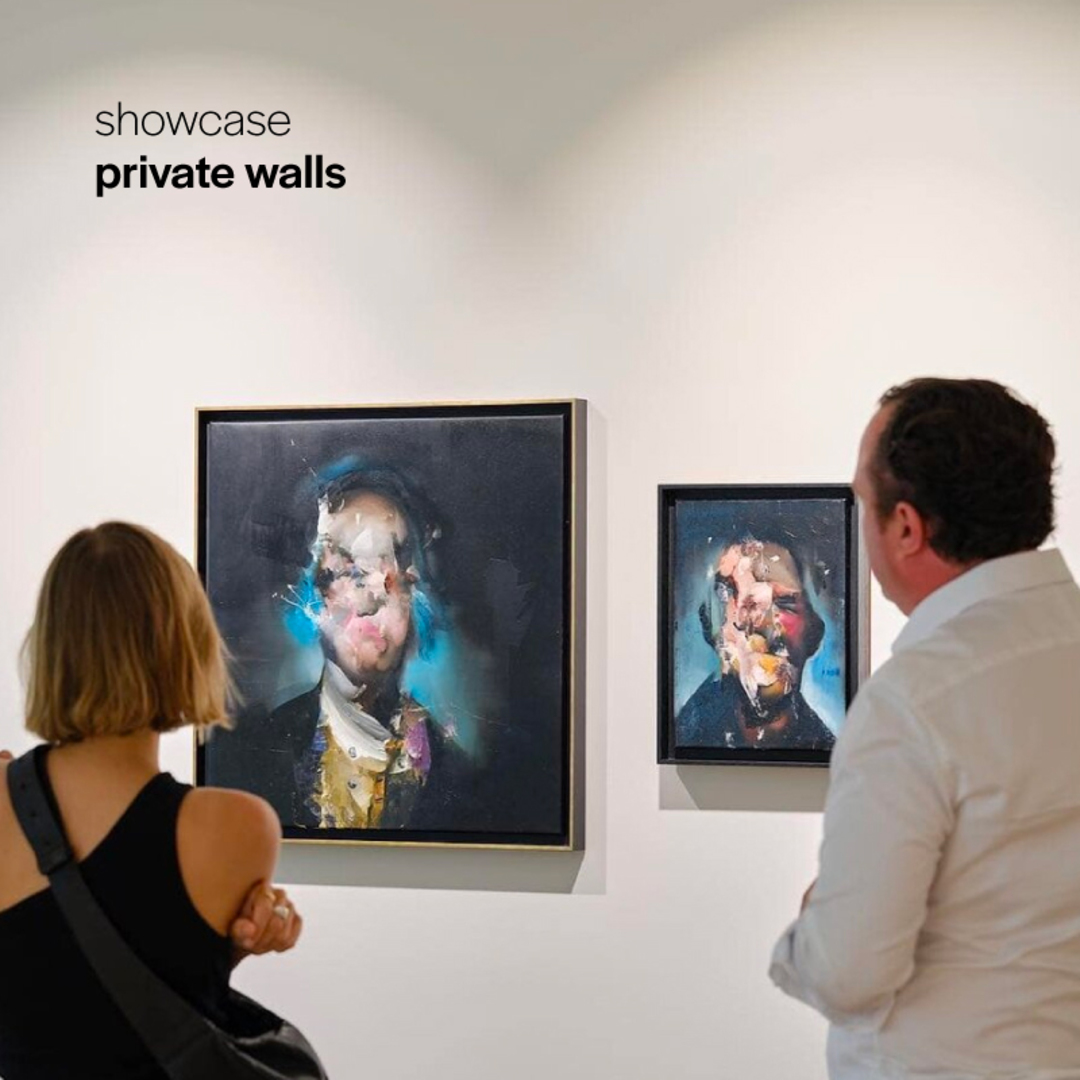
Laatste projecten
Onze waarden
Ons verhaal begint bij het luisteren naar onze klanten. Zo creëren wij unieke websites die aansluiten bij de noden van de klant. Onze websites zijn niet alleen visueel mooi, maar zijn ook geoptimaliseerd om uw online aanwezigheid te maximaliseren. Wij leveren puur maatwerk en bouwen websites die uw bedrijf mee vormgeven.
WorkPlay
Onze cultuur
Onze projecten vormen het resultaat van ons enthousiasme en plezier in ons werk. Met onze nieuwsgierigheid in nieuwe technieken en trends blijven wij graag verrassen en een up-to-date aanpak verzekeren. Onze gedreven developers ademen code en zijn experts in koppelingen met softwarepakketten en kassasoftware. Reken dus op onze expertise in onder meer koppelingen met softwarepakketten in fashion en koppelingen met softwarepakketten in vastgoed. Neem alvast een kijkje naar onze recent gelanceerde projecten en volg ons via Instagram. Als een hecht team gaan wij graag elke uitdaging aan en wordt de balans tussen werk en plezier bewaard. Zo durven we ons nogal eens uitleven met een partijtje biljart, kicker, playstation of gamen. Maar ook onze boeiende teambuildings zijn niet te missen!
Gecertificeerde partners







Wij staan garant voor uw online succes.
Op zoek naar sterk webdesign op maat? Ons gespecialiseerd webbureau nabij Gent zorgt ervoor dat uw online succes verzekerd is via gebruiksvriendelijke websites en renderende webshops gekoppeld aan een kassasysteem. Bij ons kan u rekenen op een creatief ontwerp op maat, met behoud van de eigen huisstijl. Ben je dus op zoek naar origineel webdesign nabij Gent, dan ben je bij ons alvast aan het goede adres. Zowel voor webdesign nabij Gent of webdesign nabij Oudenaarde kan je bij ons terecht. Al kennen onze services geen grenzen, neem dus gerust contact met ons op en vertrouw op onze expertise.
Aan de hand van mobielvriendelijke uitwerkingen en development volgens de nieuwste technologieën, kan de klant rekenen op een uitzonderlijke webervaring. Met onze expertise als SEO-specialist gecombineerd met onze SEA-diensten, zet u maximaal in op uw uw doelgroep. Ook sociale media kennen voor ons geen geheimen meer.
Als professionals in webdevelopment maken wij gebruik van ons eigen ontworpen CMS, genaamd Mendeleev. Dit maakt het voor u mogelijk om heel eenvoudig zelf aanpassingen aan uw website aan te brengen. Aan de hand van een goede integratie van Google Analytics en een uitgewerkte Rank Checker worden ook alle websitebezoeken overzichtelijk weergegeven. Door uw nieuwsbrieven te laten maken door Webatvantage, houdt u heel eenvoudig uw klanten op de hoogte met gerichte mailings op maat. Verder kan u als klant steeds rekenen op de gewenste support en service wanneer nodig. Ons team staat met plezier voor u klaar. Wanneer ontmoeten we elkaar?